画像処理
とりあえず、■プリントスクリーンの活用
■画像の一部を、他の画像に貼り付ける
■「鉛筆」ツールを使わずに画像に色を塗る
■グラデーション画像の作り方
■複数の画像ファイルを同時に、同じサイズに縮小する
プリントスクリーンの活用
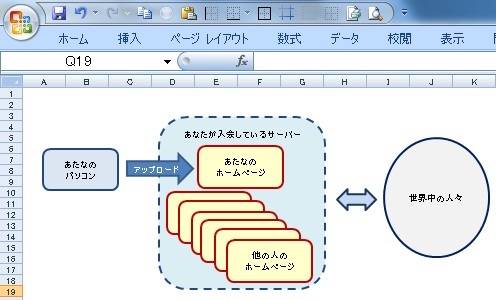
HTMLページにあるイラストはこうやって作成①まず、Excelで下図を作る

②キーボードの「Prt Sc」ボタン(プリントスクリーン)を押す
ノートパソコンの場合は、「Fn」 + 「Prt Scr」
③ペイントを起動させ、「貼り付け」をクリックする
「スタート」 ⇒「すべてのプログラム」 ⇒「アクセサリ」 ⇒「ペイント」で起動
④「名前を付けて保存」をクリックし、保存する その際ファイルの種類(拡張子)は 「jpg」とする
⑤保存したファイルを「Picture Manager」で加工(トリミング)すれば完成
「Picture Manager」は 「Microsoft Office」の中にあります もちろんこれ以外のソフトでも構わない
※写真に文字や矢印などを入れる場合もこの方法が簡単
イラストを作った後にサイズを小さくしたい場合があるが、作成後の画像を縮小するよりも、「Excel」の画面を縮小表示し、それを「Prt Sc」したほうが画像がきれい
↑PageTop
画像の一部を、他の画像に貼り付ける
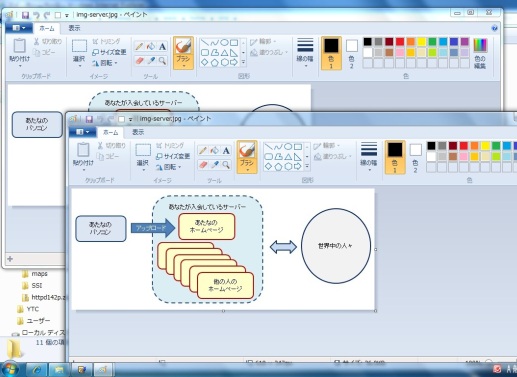
例えば写真の一部を切り取り、別のイラストに結合させたい、そんな場合はペイントを二つ起動させれば、やりとりが簡単
「選択」 ⇒ 「コピー」 ⇒ 「貼り付け」 はとても便利な機能
作り方はこれ以外の方法もあると思う
↑PageTop
「鉛筆」ツールを使わずに画像に色を塗る
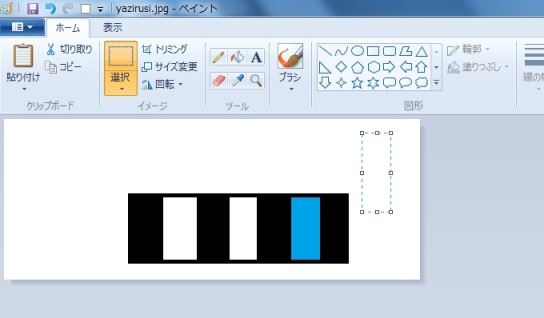
下の画像の青い部分を白く塗る方法は、「選択」をクリック、周辺部の白い部分で適当な広さを選択する 「コピー」「貼り付け」を行い、貼り付けた画像を移動させれば白くなる

少し小さ目の広さを選択し、「貼り付け」を複数回やったほうがいいようだ
↑PageTop
グラデーション画像の作り方
グラデーションはペイントでは無理なので、別のソフトが必要、フリーの Paint.NET があるので、これをご説明 ダウンロード⇒ 窓の杜-Paint.NET画像をグラデーションにする説明は⇒ こちらの動画
上の動画のようにやればグラデーション画像が出来上がる
しかし、ここの説明はもう一段レベルアップして、二つの画像を結合してグラデーション画像を作る、という方法は、
①二つの画像を用意する
画像A

画像B

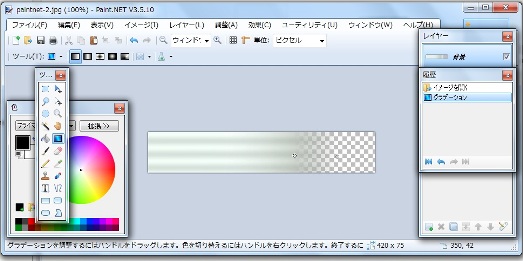
②画像AをPaint.NETで開き、下のようなグラデーション画像を作り、適当な場所に保存する
画像A2

③次に画像Bを開き、右側を透明にする

④上部ツールバーの 「レイヤー」 → 「ファイルからのインポート」を選択し、保存しておいた画像を呼び出す
⑤呼び出した画像をドラッグして、適当な場所に配置する
⑥右のレイヤーツールの「レイヤーを背面に移動」をクリックする
何度かやるとうまくなる 満足のいく画像が出来たら保存する
↑PageTop
複数の画像ファイルを同時に、同じサイズに縮小する
縮小専用 というフリーソフトなんですが、それはそれは便利ダウンロードや使い方⇒ 窓の杜-縮小専用
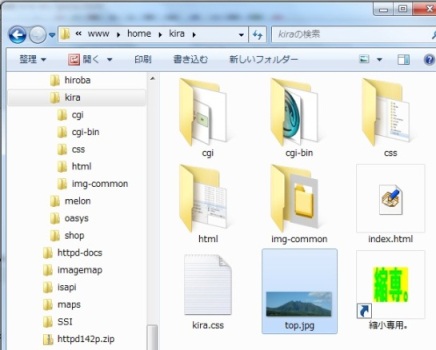
例えば、kira というフォルダーの top.jpg を縮小したい場合は、
下のように kiraフォルダーに「縮小専用」のショートカットを置く(ショートカットはどこにでも、いくつでも置くことが可能)

top.jpg をショートカットの上にドラッグ&ドロップするだけで縮小できる
縮小のサイズは、ショートカットをダブルクリックすれば自由に指定できる
shiftキーや ctrlキーを使えば複数の写真を一度に縮小できる
また、cgi というフォルダーにたくさんの写真があったとし、
cgiフォルダーを ショートカットの上にドラッグ&ドロップすれば、すべての写真が縮小できる
---- End ----
↑PageTop その他にもどる
