マージン
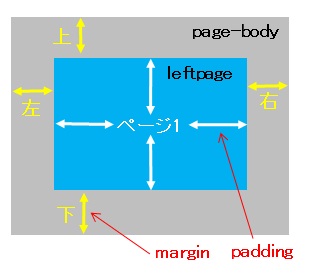
ここでは、margin と padding について掲載例えば、page-body の中に leftpage があり、leftpage内に ページ1 と書かれていたとする
この場合、margin と padding のイメージは下のようになる

●記述の方法は、
margin:1px 1x 1px 1px; と書くと、上右下左の順で 1px のマージンをとる、という意味
下表の左と右は同じ意味になる(paddingも同様)
| margin:1px; | margin:1px 1x 1px 1px; |
| margin:1px 2px; | margin:1px 2px 1px 2px; |
| margin:1px 2px 3px; | margin:1px 2px 3px 2px; |
| margin-top:1px; | margin:1px 0px 0px 0px; |
| margin-bottom:1px; | margin:0px 0px 1px 0px; |
| margin-right:1px; | margin:1px 0px 0px 0px; |
| margin-left:1px; | margin:0px 0px 0px 1px; |
●いくつか例をあげて、どう見えるか 比較してみる
HTML文が下のように書かれていたとし、leftpage の背景画像に blue.jpg を使ったとする
<div id="leftpage"> ページ1<br> ページ2<br> ページ3<br> </div> |
 blue.jpg |
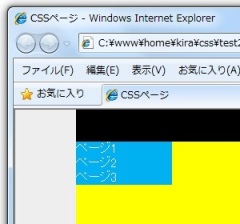
●すべて 0 の場合
|

|
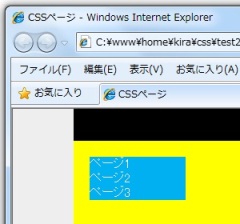
●marginの上と左が 20 の場合
|

|
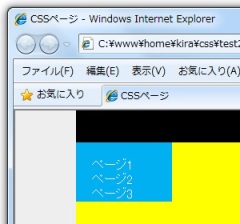
●paddingの上と左が 20 の場合
|

|
●marginの上と左が 20 で、paddingも上と左が 20 の場合
|

|
慣れるまでは、上のように margin と padding を並べて書き、いろいろと数字を入れてみると、見え方の変化が理解できる
---- End ----
↑PageTop その他にもどる
