リスト
前ページの「リンク色」に続いて 「リスト」について掲載二つともHTMLファイル、「leftpage」部分のみを記載
<div id="leftpage"> <a href="page1.html">ページ1</a><br> <a href="page2.html">ページ2</a><br> <a href="page3.html">ページ3</a><br> </div> |
<div id="leftpage"> <li><a href="page1.html">ページ1</a></li> <li><a href="page2.html">ページ2</a></li> <li><a href="page3.html">ページ3</a></li> </div> |
Internet Explorer で見ると下のように見える
 |
 |
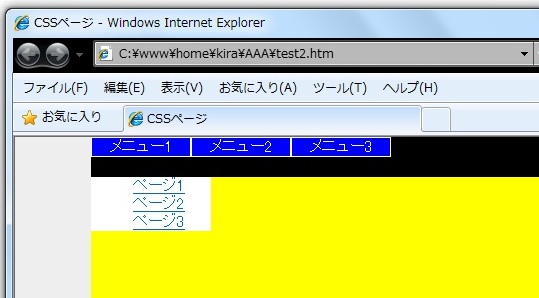
右の画面を、次のように加工してみる
① leftpage のリストマーク 「・」 を消し、中央に配置する。
② header部分(黒色部分)のリンク色は白とし、下線を消す。
③ リストは横方向に配置し、幅を100pxとする。
④ 文字位置を中央、バック色を青色とし、白色の外枠(線の幅1pxの実線)で囲む。
#header {
height:40px;
background-color:black;
}
#header a {
color: white;
text-decoration:none;
}
#header li {
float:left;
width:100px;
text-align:center;
background-color:blue;
border:1px white solid;
}
#leftpage {
float:left;
width:120px;
text-align:center;
background-color:white;
}
#leftpage li {list-style-type: none;}
|
<div id="header"> <li><a href="menu1.html">メニュー1</a></li> <li><a href="menu2.html">メニュー2</a></li> <li><a href="menu3.html">メニュー3</a></li> </div> <div id="leftpage"> <li><a href="page1.html">ページ1</a></li> <li><a href="page2.html">ページ2</a></li> <li><a href="page3.html">ページ3</a></li> </div> |
Internet Explorer で見ると下のように見える

#header li の float:left; は、header部分のリストを横方向に並ばせる、という意味になる もしfloat:left;がなければ縦方向に並ぶ
#leftpage li の list-style-type: none; で、リストマークの「・」を消している
---- End ----
↑PageTop その他にもどる
