リンク色
ここでは、リンク部分の色を設定する方法を掲載右のように色を変化させる方法 このページ
下が test.css だったとする(#leftpage部分に着目)
@charset "Shift_JIS";
* {margin:0; padding:0;}
body {
text-align:center;
background-color:#eeeeee;
}
#page-body {
width:840px;
text-align:left;
background-color:yellow;
}
#header {
height:40px;
color: #ffffff;
background-color:black;
}
#leftpage {
float:left;
width:120px;
background-color:white;
}
以下は省略
|
下がHTMLファイル
<html> <head> <link rel="stylesheet" href="test.css" type="text/css"> <title>CSSページ</title> </head> <body> <div id="page-body"> <div id="header"> </div> <div id="leftpage"> <a href="page1.html">ページ1</a><br> <a href="page2.html">ページ2</a><br> <a href="page3.html">ページ3</a><br> </div> 以下は省略 |
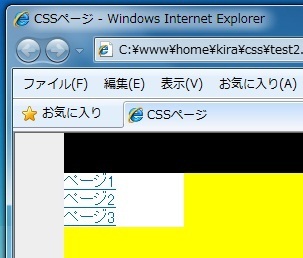
これを Internet Explorer で見ると下のように見える

この場合、リンク色は何も設定していないので青色
リンク色を紺色にして、マウスポインターが上にくると、バックを灰色、文字を白に変える方法は下の通り
#leftpage {
float:left;
width:120px;
background-color:white;
}
#leftpage a {color:darkblue;}
#leftpage a:hover {
color:white;
background:gray;
}
|
#leftpage a の部分は 「leftpage」というエリア内のリンク色を紺色にする、という意味
また a:hover は マウスポインターが上にきた時という意味
もし、#mainpage a {color:darkblue;} と書けば、「mainpage」というエリア内のリンク色が紺色になる
background:gray; を background-image:url("ファイル名"); と書けば、バックを画像にすることもできる
---- End ----
↑PageTop その他にもどる
