基本構文
CSSを使うと どう見えるか、実際に試してみる① 前ページの「背景画像」を読み、header.jpg、page.jpg、footer.jpg の3枚の画像を適当なフォルダに保存する
② 下の二つのファイルを、右クリックして「対象をファイルに保存」を選択、①と同じフォルダに保存する
■test.css ■test.html
③ 保存した test.html を右クリックして、「プログラムから開く」 の 「Internet Explorer」 をクリックする 下のような感じに見えたら大成功

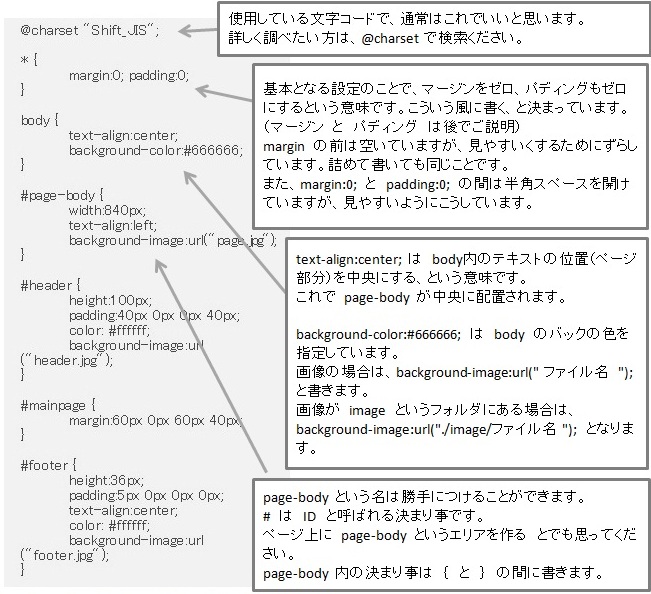
まず、test.css から説明、保存した test.css を開いてみる
CSSファイルの特徴は、
● { と } の間に決まり事を書く
●文の最後には、必ず ; (セミコロン)をつける

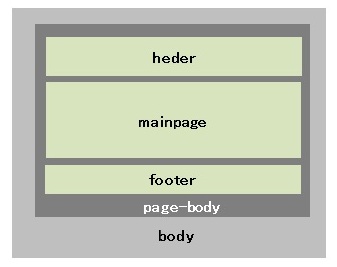
page-body のほかに header や mainpage などがあるが、下のようなイメージになる

保存した test.html を開いてみる この関係が理解できる
test.html で、文の先頭を Tabキー を使ってずらしている、わかりやくするため
---- End ----
↑PageTop ETCにもどる
