背景画像
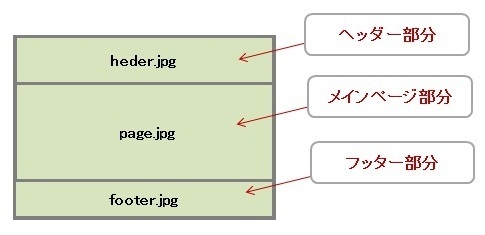
背景画像のことを「壁紙」とも言う普通は壁紙は一枚、ここでは下のように 3枚使う場合を掲載

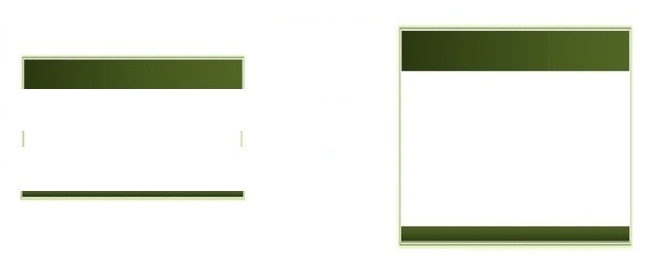
例えば左の3枚の画像を使えば、右のようなページができあがる

背景画像は横幅が大切
CSSを使ったホームページは、横幅がとても重要になるどのくらいにするかは、お好みので決める
背景画像の作り方 Excel編
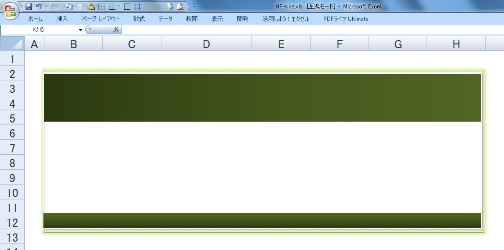
まずExcelで、下のような図を作ります。写真などを貼り付けても構わない高さは横の4分の1程度でいいです。

これをプリントスクリーンし、周囲を切り取れば下のような画像を作ることができる
プリントスクリーンのやり方は、HTMLの画像処理ページに掲載

この画像の横幅が、ホームページの横幅となる
上の画像を切り取って、下の3枚を作る(横幅840pxの場合)
ヘッダー用(header.jpg) 840px × 100px

メインページ用(page.jpg) 840px × 10px

※見えにくいですが横長の画像がある
フッター用(footer.jpg) 840px × 40px

※高さは自由で構わない
もちろん、これ以外の方法もある
---- End ----
↑PageTop その他にもどる
