段組
段組とはページのレイアウトのことで、ここでは3例を掲載
 |
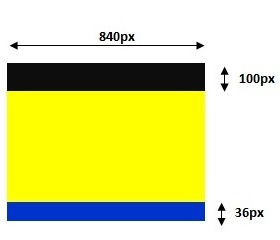
@charset "Shift_JIS";
* {margin:0; padding:0;}
body {text-align:center;}
#page-body {
width:840px;
background-color:yellow;
}
#header {
height:100px;
background-color:black;
}
#mainpage {
}
#footer {
height:36px;
background-color:blue;
}
|
 |
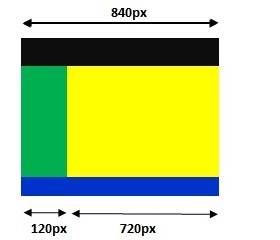
@charset "Shift_JIS";
* {margin:0; padding:0;}
body {text-align:center;}
#page-body {
width:840px;
background-color:yellow;
}
#header {
height:100px;
background-color:black;
}
|
●float:left; は左に寄せて配置する、という意味
●clear:both; は float の設定をリセットする、という意味
 |
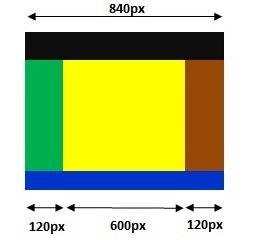
@charset "Shift_JIS";
* {margin:0; padding:0;}
body {text-align:center;}
#page-body {
width:840px;
background-color:yellow;
}
#header {
height:100px;
background-color:black;
}
#leftpage {
float:left;
width:120px;
background-color:green;
}
#mainpage {
float:left;
width:600px;
}
#rightpage {
float:right;
width:120px;
background-color:maroon;
}
#footer {
clear:both;
height:36px;
background-color:blue;
}
|
この他ににも色々あり、詳しくは「CSS 段組」で検索
注意:Internet Explorer(略してIE)以外のプラウザでは見え方が異なることがある
---- End ----
↑PageTop その他にもどる
