CSSとは
色の指定には、二つの方法があるCSS(スタイルシート)を使えば、次のようなことができる
・段組みが自由自在にできますので、ホームページが見やすくなる
・文字飾りの設定が簡単ですし、すべてのページの文字飾りを一瞬に変えることができる
・背景画像を季節毎に変えたい時など、すべてのページを一瞬で交換できる
使えるようにするには
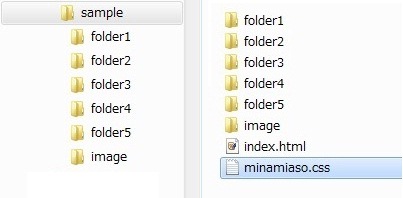
例えば、下のようなフォルダ構成があったとする
①まず、メインフォルダ内にCSSファイルを置く ここでは「minamiaso.css」
作り方はあとで掲載
②「index.html」 ファイルの <head> と </head> の間に、
<link rel="stylesheet" href="minamiaso.css" type="text/css"> と書き加えるだけ
<html> <head> <link rel="stylesheet" href="minamiaso.css" type="text/css"> <title>マイ・ホームページ</title> </head> <body> こんにちは<br> </body> </html> |
もし、CSSファイルの名が 「minamiaso.css」 で 「minami」 というフォルダにあった場合は、次のようになる
<link rel="stylesheet" href="./minami/minamiaso.css" type="text/css"> |
---- End ----
↑PageTop その他にもどる
